選擇移動原型開發工具的因素
幾年前,一個孩子試圖通過一把小刀去切割樹枝。他的祖父看到了后,遞給他一把鋸,說:“始終使用正確的工具去工作!”作為故事中的孩子,我學到了寶貴的經驗:當你選擇解決問題的工具的時候,有很多很好的工具,但其中一些工具比其他更加合適去完成任務。
最近幾年,新的原型工具已經出現了,很多為移動端而設計。這種情景經常在改變,很多工具正在失去UX設計師的喜愛,被其他工具所取代。然而本文不作為一個完整的數字涂鴉手冊去選擇一個原型工具,我們將討論影響這種選擇過程的重要因素。
我將依靠我個人使用和研究各種工具的經驗來解釋為什么某種工具比別的更加合適。臨近文章結尾的“ 資源 ”部分將給您更多的上下文讓您在決策時有更具體的比較方向。
你需要一個移動工具,你是做什么的?
即使你有很多的工具可以為您的移動項目進行選擇,挑選一個不必須的是一項艱巨的任務。您可以通過回答問題的形式來形成選擇標準以縮小可選范圍。
該項目的需求會給你很好的初始約束。你在測試可用性?視覺設計將是原型的一部分嗎?這個原型將捕獲一個高層次的概念或成熟的生產工作嗎?
UX設計師們不斷地評估給定的問題并規劃路線。那么,我們為什么不采用同樣的方式去選擇一個原型工具?分解成更小的選擇因素會在你最終追求的方向上建立你的信心。以下每一項對你的決定具有重要作用:
-
交互保真度
-
動畫和運動
-
手勢的支持
-
視覺設計
-
簡單的演示
-
數字化協作
-
文檔
-
響應能力
技術因素考慮
手機原型業內每年都在發展令人興奮的新工具。每個工具都有不同的特性,允許設計師來解決各種各樣的問題。一些工具比另一些更有價值來完成任務。沒有一個工具什么都是最好的。
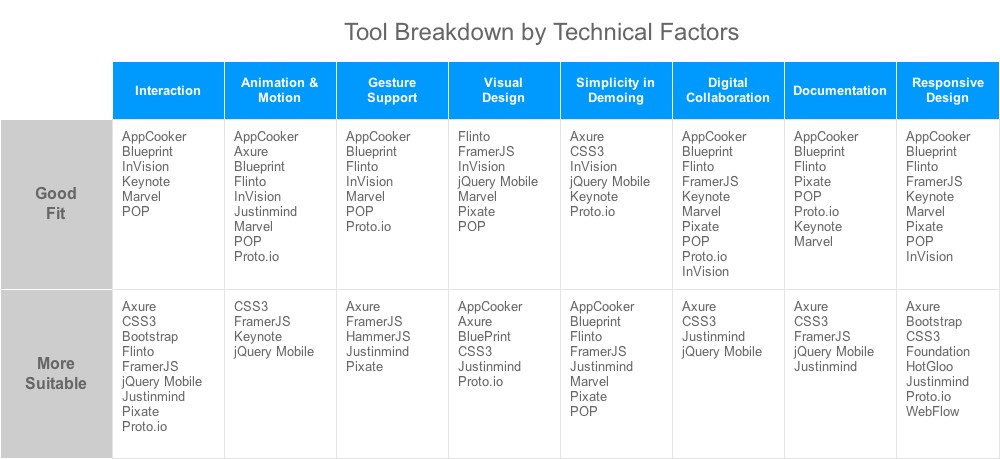
下面是常見的原型設計工具和技術如何適用的一些解讀,給我們的選擇作為參考。
評級“合適”只是表明一個特定的工具是強烈推薦的,但另一個工具(“更合適的”)表示功能更高,使某些任務更容易完成。
 基于技術因素分解的原型工具
基于技術因素分解的原型工具
1. 交互保真度
交互有不同的偏向。你可能只需要溝通交流,因此點進原型是理想的(典型的概念和可用性測試)。相反,項目可能需要您來說明多步條件交互作用(如果你需要生產準備和集中文檔原型)。不管怎樣,一個原型工具的存在是為了輔助!

單個元素可以相互作用
合適
一些移動工具能夠通過點擊原型熱點鏈接來實現效果。演示軟件如 Keynote 和紙稿轉換工具 POP 和Marvel 都是很好的例子。
更合適的
交互的靈活性來自于工具支持變量、詳細的事件模型和重用的元素的功能。適合該原則的工具包含云端的有如 Pixate 和 Proto.io,還有桌面軟件如Axure和Justinmind。還有編程技術如BootStrap,JQuery Mobile 和 framer 也提供這些功能,并且它們的效果取決于那你能夠構建原型的速度。
2.動畫和運動
動畫在移動通信交互領域起著很大的作用。在移動項目的開始,確定你或其他人是否負責創建動畫原型,就像一個開發人員或者動效設計師。不管誰將處理這個,它有助于知道什么級別的控制動畫中需要原型。

動畫能夠聯系復雜的交互
合適
這類移動工具通常內置動畫但缺乏可定制性(如Blueprint,PoP和Xcode)。一些更加強大的工具提供了動畫設置功能,包括時間和彈性設置;Axure,Justinmind,和Proto.io有這個功能。
更合適的
額外的要控制動畫的速度,彈性,阻尼和其他基于物理的屬性,你可以試試編碼的工具如framer 或者 CSS3動畫。這些工具也可以設置單獨小部件的動畫屬性,包括大小、選擇、透明度、顏色和模糊度等。
3.手勢
手機原型包括設計手勢輸入,所以考慮你的項目是否需要這個。大多數UX-specific工具都是支持開箱即用的,一套工具將內置有共同的手勢,還有一些將支持手勢創建和多指輸入。

移動體驗原型要能手勢輸入
合適
在Pop,Blueprint和AppCooker中可以找到內置的手勢,還有許多基于云計算的移動工具如Proto.io。這些工具支持點擊,滑動和快速輕擊。一些還支持長按和雙擊。如果你需要觸發特定的手勢輸入交互動作,沒有什么設置參數可以限制。
更合適的
如果你的原型需要更好的手勢控制,包括拖拽操作、速度和方向,你將需要利用移動工具某種形式的API,不管是基于代碼還是抽象的人類可讀的操作形式。例如Hammer和Axure都是很好的。一些工具甚至可以支持多指手勢:Justinmind,Pixate和framer支持雙指縮放和旋轉。
4.視覺設計
當原型為移動端時,確定交付預期的視覺保真效果,在大型組織里一個任務委托給專業設計師,UX設計師們通常負責視覺設計。保真程度將由項目的目標和用戶決定:高保真的給實際生產工作中使用;中保真用來可用性測試;低保真來證明描述概念。

顏色可以在原型中表達不同的情緒
合適
紙稿轉換工具(PoP和Blueprint),基于代碼的工具(framer和CSS3動畫)和基于云的工具(Flinto,Pixate和InVision)圍繞視覺資源創建可交互的視覺應用。其中一些工具甚至能夠使用內置視覺效果的小部件。在這種類型的工作流中,UX設計師們可能發現自己都在原型設計工具和可視化應用程序之間切換如Sketch或Photoshop。
更合適的
一些原型工具能夠實現復雜的視覺效果,包括漸變、陰影、自定義字體和可重用的樣式(如Axure和Justinmind)。這使得其作為一個獨立的過程,解決你的原型設計的需要。然而,對于更復雜的視覺效果,包括遮罩、多路徑編輯和攝影增強,UX設計師們必須依靠專門的可視化工具。
5.簡單的演示
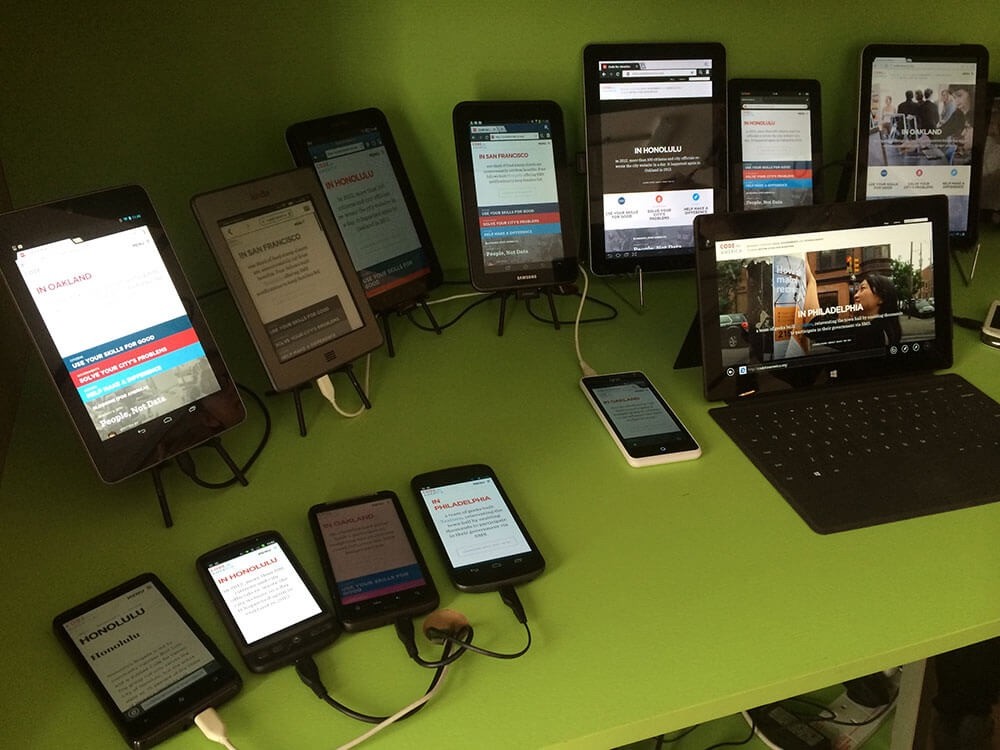
讓手機原型呈現在用戶面前是驗證設計的關鍵。有兩種方法來演示移動原型:在電腦上或者直接在目標設備上。從計算機鏡像到設備之間有變化,反之亦然。當開始一個項目的時候,應該考慮那種方法最適合由原型工具支持。

一個原型應該根據上下情景進行測試
合適
許多基于代碼的工具(JQuery Mobile和CSS3動畫)在需要在云端通過一個鏈接把原型加載到目標設備。這為演示創建額外的步驟。如ProtoSee在IOS允許直接生成原型加載在設備上,更加快速的解決方案。一些移動工具更進一步通過提供應用程序就能夠提供從云端同步原型到設備,包括Axure,InVision和Proto.io。
更合適的
許多供應商已經開始推出對應目標設備的應用程序。這讓用戶體驗原型在桌面上能夠通過wifi實時反映在移動設備上。Pixate,Flinto甚至framer都通過本地應用支持這個功能。請注意wifi的安全性和原型的總體大小。
有趣的是,移動工具允許您直接在目標設備上創建一個原型并且還提供一些簡單的方法來演示原型。
AppCooker,Blueprint和Marvel有內置的功能在編輯和預覽模式之間進行切換。
6.數字協作
設計師不單獨工作。UX設計師們在一個項目生命周期中協同利益相關者還有其他專業人士(包括視覺設計師和開發人員)一起合作。因此,協作創建原型是很重要的。預先發現你將如何與他人一起工作。

合適
許多手機原型工具是為單一UX設計師設計的,并不支持協同創作和意見反饋,類似Pixate和framer。一些工具不支持協同創作但是提供一定程度的協作,如PoP,Marvel和InVision允許獲取外部反饋驅動迭代。
更合適的
移動的原型工具,提供最強大的協作項目共享,版本控制和分布式的協同創作功能。Justinmind和Axure是有能力做到這一點的。并且允許評論員評論原型。
文檔
并不是所有的手機原型都需要文檔。交互和工作流有時是足夠的。但是由于系統業務邏輯的復雜性,文檔成為開發人員的一個重要工具來澄清細節。文檔獲取尚未實現的交互設計但是存在UX設計師的想法的細節。

文檔獲取原型微小不可見的細節
合適
許多原型工具依賴于原型作為文檔(Flinto和Pixate)。一些工具更進一步通過讓UX設計師導出設計為PDF或一堆png。在這一類,工具集合了注釋功能。舉個例子,Proto.io沒有這個功能,而AppCooker和Blueprint允許自定義注釋。
更合適的
最靈活的文檔來自平臺原型工具如Axure和Justinmind。你可以標注單個UI小部件或整個頁面,創建動態文檔類別,并一鍵生成完整的規格!此外,許多基于代碼的工具提供內聯文檔(framer和jQuery Mobile),它可以幫助開發人員。
響應能力
確定您的原型將支持本地體驗或響應式。此外,如果你正在設計響應式web,考慮是否該工具支持自適應或流體布局,是否有一個響應小部件的庫,以及響應式如何在工具中演示。

需要在實際設備測試響應式原型
合適
一些移動工具在不能顯示屏幕不同的斷點,Pop,Marvel和Keynote等演示軟件就是很好的例子。然而,斷點可以單獨記錄和并排顯示比較。
其他工具支持不同方向的一個斷點,甚至在斷點變化相同的設計,但是他們還沒有在斷點在演示的動態開關。Blueprint,InVision和Pixate是其中一部分。
更合適的
專用的用戶體驗新興工具支持響應式設計。Axure有一個功能,允許您創建自適應原型為多個斷點。允許流體設計,盡管它需要一些能力。Proto.io和Justinmind能夠進行真正的流體設計。
前端響應式框架可以實現更大的靈活性,如Bootstrap和Foundation。其他工具,包括HotGloo和WebFlow支持響應式.
隱藏影響你的選項
你現在已經完成了工具的調查。你很滿意你的選擇想立刻進行設計。創建令人敬佩項目的憧憬是一個偉大的動力,但有時候它阻止我們看到大局!除了技術方面,我們必須考慮次要因素。在這之前讓我們簡要回顧下一些建議!
易學性
選擇一個原型工具,特別是你沒有任何經驗。除了項目本身所花費的時間,你需要花費時間學習移動工具的復雜和bug以及創造設計的過程。
 學習需求處在一個困難局面
學習需求處在一個困難局面
成為熟悉基本使用的工具大概需要6個月到一年。掌握并且持續的使用一個工具,有需要就立即知道如何解決問題而無需研究的程度,大概需要兩到三年。這些估計來自我個人的經驗,但是取決于你自己的熟悉編碼和原型的程度。
成本
對于你安裝的產品,分級定價。例如Axure標準版和pro版,就需要不同的成本獲取不同的功能。包括設備的許可數量的支持和升級的頻率等也是影響的因素。
基于云計算的工具按月定價。六個月和一年期為限來計算成本,適用于大多數中型到大型項目。工具將允許不同數量的項目,功能和評論者。看看InVision和Proto.io就在這一類。也有混合的,有獨立的和基于云的版本,如Justinmind和Pixate.
不要低估免費的力量,一些云服務為一到三個項目提供免費計劃。通常有一個月的試用版本工具下載。對于仍然在學校,在公司的UX設計師提供免費或者打折的工具。Pixate在被谷歌收購前曾經有個“學術賬戶”;Axure有一個優秀學生項目;Proto.io提供50%的教育折扣。
技術支持
你的選擇不僅只有一個工具的功能,還提供的技術支持。我指的是公開的文檔,視頻教程,API庫等等。Proto.io有一個很好的月度網絡研討會計劃工作;Axure詳細一步一步的引導;framer有一個API的網站和社區的建設.
另一個考慮是工具的更新速度以適應變化的用戶體驗的需求。原型設計工具的小版本每三個月一次,主要功能發布每六到十二個月一次能夠保持領先的設計曲線。例如,framer有許多小bug修復和新功能的更新,而Axure通常每隔12個月發布一個主要版本,增量更新。
第三方資源
手機原型工具開發商專注于社區建設。設計師通常解決同樣的問題,因此,知識共享是高度相關的。在許多工具的網上論壇,用戶可以貢獻自己的原型和信息,包括Axure,Proto.io和Justinmind。其他供應商,包括framer,使用替代的解決方案,比如Facebook群組。
 第三方資源可以幫助您解決原型的難題
第三方資源可以幫助您解決原型的難題
你的選擇也應該基于使用工具的UX圈子、出版物的數量和專業設計師感興趣的程度就是一個很好的指標。廣泛采用的工具,您將看到認證課程和銷售設計資源的市場。例如,有書籍、文章和一年一度的研討會的Axure,而framer在多個城市有專業研討會和用戶貢獻的GitHub庫。
總結
在本文中,我們為UX設計師介紹了實際考慮選擇一個移動原型工具的因素,包括技術因素和更具戰略性的選擇標準。記住,沒有正確或錯誤的決定——設計師有不同的工作方式,專業知識和需求!
讓你的選擇更明智,確定你的長處。你會編碼嗎?你是一個優秀的視覺設計嗎?你確定有多少需求?回答這些問題并收集有關項目的信息將幫助您確定合適的工具。
建議
沒有人想“一招鮮吃遍天”。因此,我們建議你的手機原型工具包至少有以下類別之一:
-
全平臺應對各種各樣的移動問題:Axure,JustinMind
-
基于代碼的工具,用于控制交互和動畫:framer,JQuery Mobile
-
基于云計算的協作工具和分布式工作:Flinto,Proto.io,Pixate
-
設備內置快速原型工具概念模型:Blueprint,AppCooker,POP
在你的專業上努力做到最好,保持對新的交互工具(如principle,InVision Motion,Adobe Comet)的好奇,并繼續為你的業務合作伙伴和用戶創作原型。我期待聽到你關于選擇移動交互工具的經驗。









