讓我們開始吧!先來感受下:
















詳細步驟正式開始:

創建一個60 px 60 px,RGB文件。

選擇橢圓工具(L),創建一個40×40像素形狀,R = 255,G = 222,B = 23。

選擇在前面的步驟中創建的形狀并確保它的畫板放在中間。

禁用對齊網格,復制一層,移動0.5px,用白色填充切出的形狀。

啟用對齊網格。重新選擇黃色的圓圈去外觀面板。選擇這個新填充,降低透明度為75%,填充如下圖所示的線性漸變。1pt寬,對齊,它的顏色設置為R = 237,G = 147,B = 39。
黃色的“0”代表不透明度百分比。 這意味著您需要選擇梯度滑塊,降低不透明度到0%。

重新選擇前面的形狀編輯。 進入外觀面板,選擇黃色填充,使風格化>內發光效果。 輸入數值如下圖所示,單擊確認,然后去>風格化>陰影效果。 再次,輸入如下所示的數值并單擊確認。 最后你的形狀應該類似于下圖。 這將是您使用的大部分臉型的表情面板。

現在,讓我們添加一個情緒的臉。 首先,重新啟用對齊網格,然后選擇矩形工具(M),創建兩個48 × 8px形狀和一個12 px的形狀,然后它們如圖所示。
對齊網格會減輕你的工作。 填滿所有R = 96,G = 57,B = 19,然后去影響>風格化>圓角。 輸入2 px半徑,單擊確定,然后去>風格化>陰影效果。 輸入數據所示,然后單擊確定。

選擇橢圓工具(L),創建一個由16 x 26px的形狀,位置如下所示的線性漸變,然后降低透明度為50%。
到圖層面板,選擇現有的圖層并編組移動到新的圖層。 到目前為止,他們在這個新的子層。 雙擊這個子層并命名名稱”不高興。 “現在你的第一個表情符號就完成了。
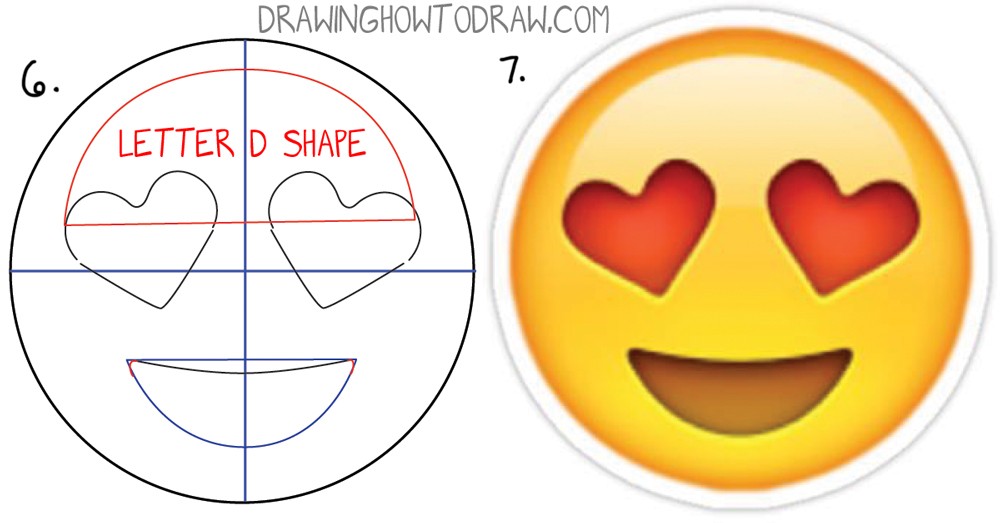
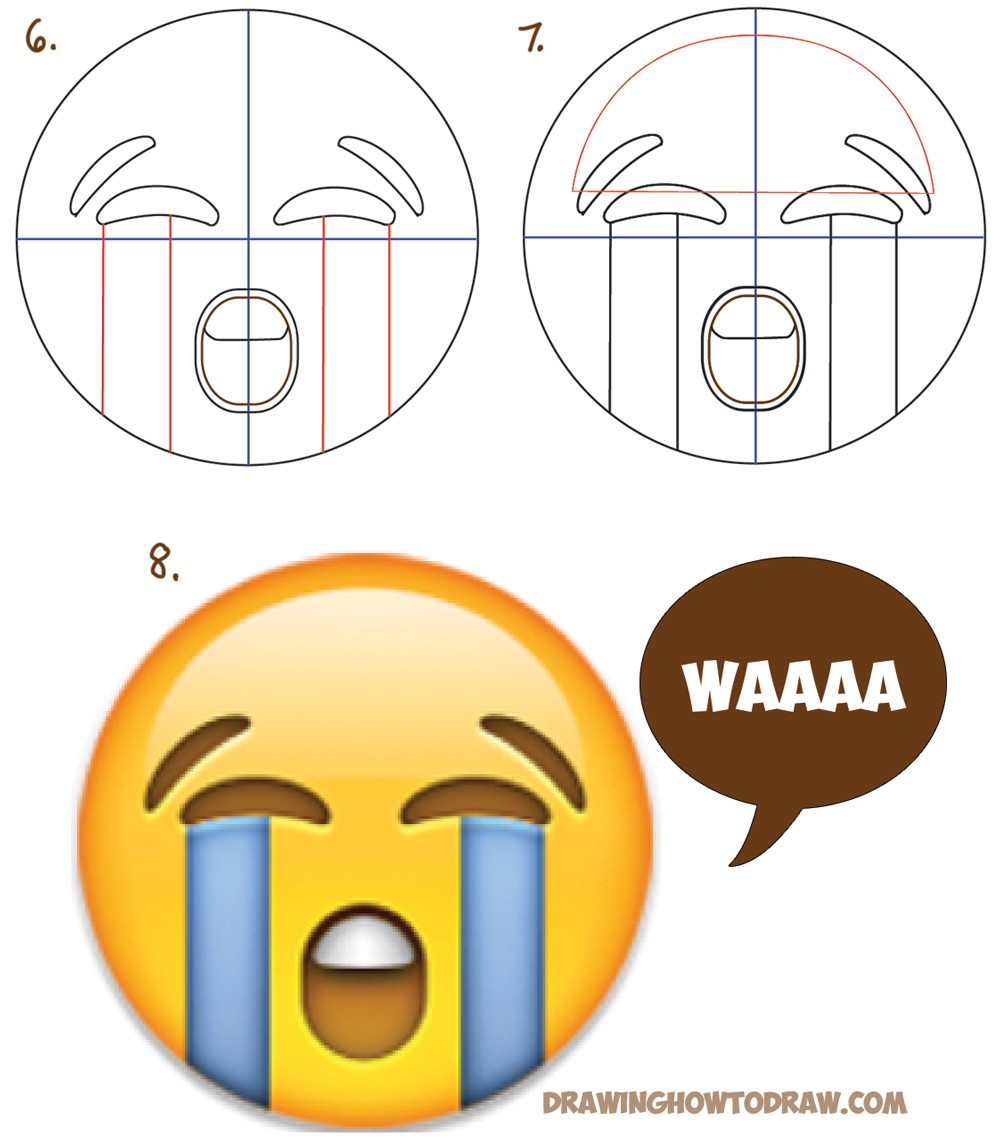
其他表情不再贅述,具體步驟貼圖如下:





























附件分享Facebook Emoji - Freebies的表情源文件
fb_emojii_freebie.sketch










