前言:一直有在梳理自己的知識結構,也靠這些所謂經驗做了幾年行業培訓,今年是從業的第十一年,我覺得差不多是時候把這些最初來自同行、互聯網和書籍的知識再還給行業,我會把所有所得分章節逐漸整理發出,希望能對行業盡一份綿薄之力,同時也作為一種儀式,好讓自己重新出發。
[ Danis說體驗設計 5 ] UCD,概念設計
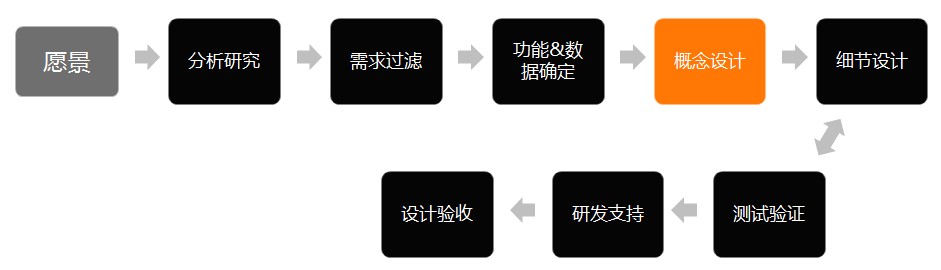
上回說到功能和數據都確定下來了,接下來我們就要把功能數據給設計出來,也就是決定它們長啥樣,怎么操作的。如果說前面的分析研究、需求定義、功能數據確定是“做正確的事”,現在開始我們就要“正確地做事”,方向抓準了,我們就出發吧。

這里分成概念設計和細節設計兩個環節,概念設計是框架的設計,比如我們建房子,概念設計就是決定房子的架構,哪里是廚房,哪里是客廳,門開在哪里可以幾個房間互通,房子的裝修風格是怎樣的。而細節設計就是細節的設計(呵呵…),也就是門是自動門還是手動門,門把手是旋轉的還是固定的,塑料的還是金屬的,墻紙是幾何圖形的還是花紋的。而設計本身又分成交互設計和視覺設計兩類,交互是行為,視覺是形式,所以也就有了交互概念設計、交互細節設計、視覺概念設計、視覺細節設計。接下來我們先來看交互概念設計。
1 什么是交互設計?
1.1 就是行為的設計
什么是行為?

含羞草,碰它的葉子,它會收縮。狗狗,扔條骨頭,它會叼回來。手機,點擊屏幕,有東西彈出來。這就是我們跟植物、動物、人工制品交互的過程,我們及對方的所作所為就是行為。行為分3步,1我看到你,2打你一巴掌,3你喊哎呀,也就是獲取線索、操作、反饋。
所以交互設計,就是設計線索、設計操作、設計反饋。
舉個例子,我們發短信(新建短信那種),入口在哪里,在哪里輸入短信內容,輸入時怎么切換輸入法,除了文本,還能添加其他內容比如圖片嗎?怎么添加,添加時有何限制,添加后怎么增刪改,短信內容確定了,要填收件人,怎么填?直接輸入號碼還是輸入名字,有聯想嗎?或者調用聯系人名單,怎么調用,能多選嗎?怎么增刪改。收件人確定了,怎么發送?語音口令還是搖一搖發送,還是按按鈕,按鈕在哪里長啥樣?發送出去后,怎么告知發送成功,成功后去哪里?怎么告知失敗及善后?這些問題都需要有人來決定答案,這就是交互設計。
1.2 交互的趨勢
首先,個人覺得從輸入渠道來看,更多元了,而且,多渠道融合交互。
以前主要靠中間設備,鼠標鍵盤遙控器拉桿等,現在多了語音、多了手勢、多了抖動、多了肢體(Kinect)、多了眼球(眼動儀)、多了亮度,等等等等。在同一個產品里,這些輸入方式又混搭在一起,形成統一的體驗,最簡單的例子是nds上的經典游戲任天狗,你能呼喚狗狗又能觸碰它。復雜的?AR和VR!
其次,跨終端。終端之間或對話或銜接或互補。
比如在電腦逛街下單,在手機支付追蹤物流。比如游戲Lifeline在手機和手表同時進行。

比如房間里用遙控器在戶外用手機控制空調。

比如pad和機器人對接。

再次,匹配更多線下場景。
比如基于交易場景、基于地理位置的各種應用,已經相當普及但還有很多場景可發掘。更復雜也更有遠大前景的運用在于服務流程里,比如醫院的就醫流程,預約、等待、支付、查看報告等接觸點都是交互,都是機會。比如銀行業務辦理、書店購書、看演唱會前后等等等等。
2 交互概念設計

回到主流程啦喂,交互概念設計做啥呢?三件事情。
2.1 信息架構
大概說一下,以后單獨開個章節細說,因為說來實在是話長啊。我們前面已經得到了功能和數據對吧,在這一步就是把這些功能數據裝到不同容器里,而多個容器的構成整體就是產品啦。

容器在表現層看來,就是界面。容器的規劃、容器之間的邏輯關系(導航關系、上下級關系)就是信息架構。信息架構設計的產出就是信息樹(樹葉即容器),信息樹的畫法怎么樣都可以。

看下圖,左邊的容器(列表頁)放的是各種信息標題和圖片(數據),同時它們又是詳情頁的入口(功能),右邊的容器(詳情頁)放的是詳細內容和更多推薦及評論相關內容。是先有信息架構再有功能數據還是先有功能數據再有信息架構?答:先有功能數據,用戶決定需求,需求決定功能,得先確定這些東東是有價值的,才能規劃它們嘛。當然隨著產品開始運營,數據會在原有架構上持續豐富,功能也可能做出調整,甚至隨著產品發展,架構也可能調整,這是后話了。

呃…看不懂?沒所謂,在下能力有限沒辦法長話短說,以后再慢慢說。
有個信息架構設計的常用方法,叫卡片分類,洋名Card Sorting,過程如同下圖。

研究人員將不同的陳述寫在不同的卡片上,比如一張卡片代表一個功能,卡片上有功能名字,功能描述,確保用戶理解這些功能,然后讓用戶分別獨立地將這些卡片分堆,提問他們,然后將所有結果加以統計分析,哪個功能數據被最多地裝到一堆里面,就可能是我們產品的最終內容分類。其實就是讓用戶幫我們規劃容器,裝內容進容器,甚至幫容器起個名字(分類名、頻道名、菜單名等)。因為是用戶起的容器名,說明這個容器入口也許最容易被理解。因為是用戶規劃的分類,說明產品的架構也許最容易被接受。因為是用戶裝的內容,說明內容也許最容易被找到。但,信息架構是件麻煩事,它蘊含了我們的業務側重點,代表了我們對用戶的某種引導,個人覺得卡片分類只能是一種決策依據,不能全部依賴,卡片分類用于局部的信息架構比如工具欄分類、商品內容分類更理想。
2.2 界面框架和關鍵任務流
如果說信息架構是把內容裝到容器(界面)里面,界面框架就是每個界面上的內容排排坐,決定界面的內容布局。

因為是概念設計,所以不需要考究細節,為了呈現效果給相關方,你可以畫出細節,但不需要琢磨,能夠說明這個界面上有什么內容、大致怎么分布的就行。這時我們會挑出關鍵界面來進行界面框架設計,不必設計所有界面。
而關鍵任務流就是把這些關鍵界面串聯起來,讓其走通。關鍵任務流是能夠代表產品核心的任務流,比如購物應用的瀏覽商品、下單過程。這時可以單獨輸出流程圖,也可以直接把框架設計的關鍵界面加上箭頭聯通起來,能說明事情就成。

信息架構、界面框架、關鍵任務流的完成,就意味著交互概念設計大致完成啦,在此過程中,你也要思考你的設計理念是什么,或者說成設計準則,在你面臨設計方案選擇時,它是統一的標尺幫你決定,也讓整個產品體驗更一致,更能體現產品價值觀。有趣的是,理念也是在設計過程中被設計出來的,是隨著設計進程推進,經驗沉淀、碰撞出來的。下面我們來看看視覺概念設計。
3 什么是視覺設計
概念我就不說了,其實我也不知道。重要性我就不說了,因為第一章說過。想說的是:視覺設計至少做了這四件事情:
傳達“品牌”。
視覺設計形成一種氛圍,與公司品牌建立聯系。既是一種宣傳,也加深了用戶對品牌的認知度。比如蘭芝的產品、界面和包裝都是一致的藍。

傳達“美感”。
漂亮的東西總是比丑陋的東西容易被人接受。這里指的“美感”應該是“恰當地漂亮”,每個人的審美不一樣,甲之熊掌乙之砒霜,所以所謂的美感因人而異,因目標用戶打造。小孩認為的美跟大人認為的美也許是不一樣的。男人認為的美跟女人認為的美也許是不一樣的。文藝青年的美跟土老板認為的美也許是不一樣的。甚至同一個人身上,當他扮演不同的角色的時候,也應該給他恰當的美。
傳達“信息”。
它將產品上的信息/數據視覺化,以容易識別、容易理解的方式表達出來。
比如對于信息優先級的識別,通過視覺對比讓用戶知道我們想給他優先看什么。

比如對于信息關聯度的識別,哪些內容跟哪些內容是相關的,哪些是包含與被包含的。

比如通過樹狀圖、熱點圖等圖形表達數據的統計,比純粹羅列數據更好理解。

傳達“行為”。
交互的理念通過視覺傳達,視覺暗示將行為、狀態傳達給用戶。操作的線索,操作的過程,操作的結果都需要視覺來交待。比如憤怒的小鳥,在拉動彈弓,拉到什么程度,彈出小鳥,砸中積木,整個過程都是豐富的視覺效果在負責交待。

最后舉個例子,在一顆按鈕身上可以也許可以體現出來這四件事情:

這顆麥當勞的按鈕,紅色的主色,中間有些許黃色的光暈,透露“品牌”。質感、發光的處理代表“美感”。鼠標懸停、按下的時候,有相應的狀態反饋,傳遞“交互”。按鈕上的字說明“信息”。
4 視覺概念設計

這時我們要定義視覺語言,也就是決定風格是怎樣的,是活潑的還是平靜的?主色是藍的還是綠的?是立體的還是扁平的?而設計對象和輸出物就是關鍵的界面的高保真,如果某些細節是亮點,可以輸出能說明風格的局部細節,如果動效是亮點,可以輸出動效,總之,很靈活,只要最終是能定下來風格。
4.1 情緒板
在做概念設計的時候,常用到一個方法,叫情緒板,洋名moodboard,就是下圖的樣子,一堆素材圖片的組合:

用來干嘛呢?用來更準確和直觀地了解用戶喜好,以提取設計元素,作為設計輸入。
4.2 怎么做情緒板?

首先我們要定義體驗關鍵詞,這些關鍵詞根據前期的分析研究,大家討論得出。關鍵詞是能概括產品個性、指導風格的,比如我們做一個幼兒早教類產品,關鍵詞就可能是可愛、童真、易學、溫馨等等。個人覺得,大概2-5個關鍵詞足矣。
關鍵詞決定后,我們就要根據關鍵詞來尋找相關素材了。比如對于關鍵詞“萌”,我們選這張喬巴:

可以是設計師自己選擇,也可以是找典型用戶來選擇,前者節約成本后者更能反應用戶心智。選擇的素材可以是各種影像載體,數字圖片、印刷媒體、視頻片段等,最方便的是數字圖片。素材的來源不限,從執行的角度來看,一般我們會圈定一個素材庫,填入圖片,相當于項目組先海選一輪,然后讓大家從中再選。

素材選定后(可能經過多輪篩選),拼在一起就是情緒板了,用戶對于產品的風格認知就通過情緒板表達出來。接下來我們要從情緒板里頭抽取出視覺元素。看回上面那張喬巴,我們能抽取出什么呢?顏色粉藍粉紅,細小的體積,圓滾滾的形狀。那我們之后的界面就可能是粉藍粉紅主色,各種圓角和小玩意。
下面看一個完整例子:


4.3 注意什么?

首先,在決定體驗關鍵詞的時候,關鍵詞不要南轅北轍,比如“酷”和“萌”同時出現,之后就難辦了,而產品的定位也應該是出了問題。
其次,選擇素材的時候,憑感覺選,畫面里無論什么都可以,可以是一些細節可以是人可以是抽象的眩光可以是已有的產品界面。但是,但是,但是,在篩選的時候,務必讓剩下來的幾個關鍵詞的相關素材和,諧,相,處。大家看下面這張圖,有沒有發現問題?

每個關鍵詞對應的圖片,看上去都沒有問題,圖片都能代表關鍵詞,但是,當把全部圖片擺在一起,卻顯得特別雜,看不出最終產品的風格。問題出在“時尚”,能代表時尚的圖片類型是很多的,圖中所用的炫麗前衛的風格是一種,但它們跟旁邊的“簡潔”“舒服”不相容。如果把時尚的圖片換成簡約的時尚,這張情緒板就和諧了。
最后,在抽取視覺元素的時候,不要只顧顏色。顏色是最重要也是最容易獲取的,但如果想更充分利用好情緒板,還可以從中抽取更多的有用元素,比如前面舉例的,從喬巴的圖片還能抽取出形狀。當然仔細觀察,還有光、動作、文字、質感等等。
好了,到目前為止,概念設計也完成了。下次為大家介紹細節設計和測試和總結。謝謝啦。









