我最早從事的設計領域是印刷設計(手冊及單頁等),會大量用到網格系統,它是作品專業度的關鍵。當我開始從事 Logo 設計時,我也隨之將相同的規則運用其中,達到設計的一致性。
然而,有些地方似乎不太對勁兒……有時候,我的 logo 設計看起來并沒有那么專業。總之,我的作品沒有達到應有的標準,可卻又不知是哪里出了錯……我的想法應該挺不賴的,但在設計執行中卻總有點問題。
就在這個時候,我遇見了一位 logo 設計界的大師級人物,其作品質量都是杠杠的。他指出了我作品中有關字體的問題,并建議我應當在設計中運用“視覺矯正”法則。起初,我并不知其意,但現在回想起來,那些錯誤真是顯而易見,而現在,我也常看見其他設計師犯著與我當初相同的錯誤。
輔助線、規則和網格都是極好的,但同時,我們也需要適當運用“視覺矯正”來打破規則。是的,有時候,你的確需要忽視參考線,用眼睛來判斷設計是否“看起來”遵循了網格系統(也許聽起來很怪,甚至反直覺,但且聽我說完,你就會覺得其實它很合理)。
有了這個啟發,我隨即發現了 logo 設計中有許多值得注意的視錯覺現象。其實,很多大型品牌公司在設計標志時,都已經這些細節考慮進去了。理解到這點,幫助我的 Logo 作品上升了一個層次,以下我就來把所學所知與大家分享。
完美也許看起來并不完美(反之亦然)
去年,谷歌發布了新品牌標識。其中,圖標 G 被用于各大社交媒體。
 我很喜歡谷歌的新版設計。然而,有設計師卻不那么認為。這位設計師將“完美”的輔助線置于設計上,指出了一些明顯的“問題”,并將其更正(見下圖),可改后的結果卻略有些失衡。的確,新設計的物理位置完全準確,卻總感覺哪里錯了,而“非完美”的原版設計卻有更完美的視覺效果。
我很喜歡谷歌的新版設計。然而,有設計師卻不那么認為。這位設計師將“完美”的輔助線置于設計上,指出了一些明顯的“問題”,并將其更正(見下圖),可改后的結果卻略有些失衡。的確,新設計的物理位置完全準確,卻總感覺哪里錯了,而“非完美”的原版設計卻有更完美的視覺效果。
 谷歌的 G 圖標是個很好的例子,我們看到了設計師是以最終視覺效果為基準,而非機械地遵照精確的網格與輔助線系統。有時候,你也需要這么做,作品質量也許就會有突破。
谷歌的 G 圖標是個很好的例子,我們看到了設計師是以最終視覺效果為基準,而非機械地遵照精確的網格與輔助線系統。有時候,你也需要這么做,作品質量也許就會有突破。
簡而言之,網格系統是參考,而非規則。記得用眼睛來判斷。
字體設計中的“上凸和下沉 (overshoot)”
字體設計師 Tobias Frere Jones 有一個很贊的博客,里面解釋了很多字體技巧。如果大家想要多多理解字體設計方面的細節問題,我力薦這個博客。今天,要分享的是其中有關字體“上凸和下沉 (overshoot)”的內容。
大家一起來看下面這張圖片,方形和圓形并排放置,當圓形與方形在數值上是完全等高時,圓形就會顯得略小……為避免這樣的狀況,我們需要略為增加圓形的高度,使它在視覺上看起來和方形是同等大小。這個高度的增加就被稱為“字體的上凸和下沉(overshoot)”

圖片出自:Typeface Mechanics by Tobias Frere-Jones
花一些時間,好好學習周圍的字體……從現在開始,你就會開始看見上文所述的情況,完全停不下來……
格式塔理論
人類的大腦有一些神奇的功能。因為世界是如此復雜,所以我們的大腦會聰明地嘗試組織各類視覺元素,將他們組成“完整個體”。在心理學中,有一個術語用來形容這個現象的,叫作格式塔。

我們可以將很多格式塔原理運用到 logo 設計中,例如:相似性、連續性、封閉、鄰近、圖形與背景關系原則。有興趣了解格式塔理論詳細信息的同學,推薦這篇來自 Canva 的文章。
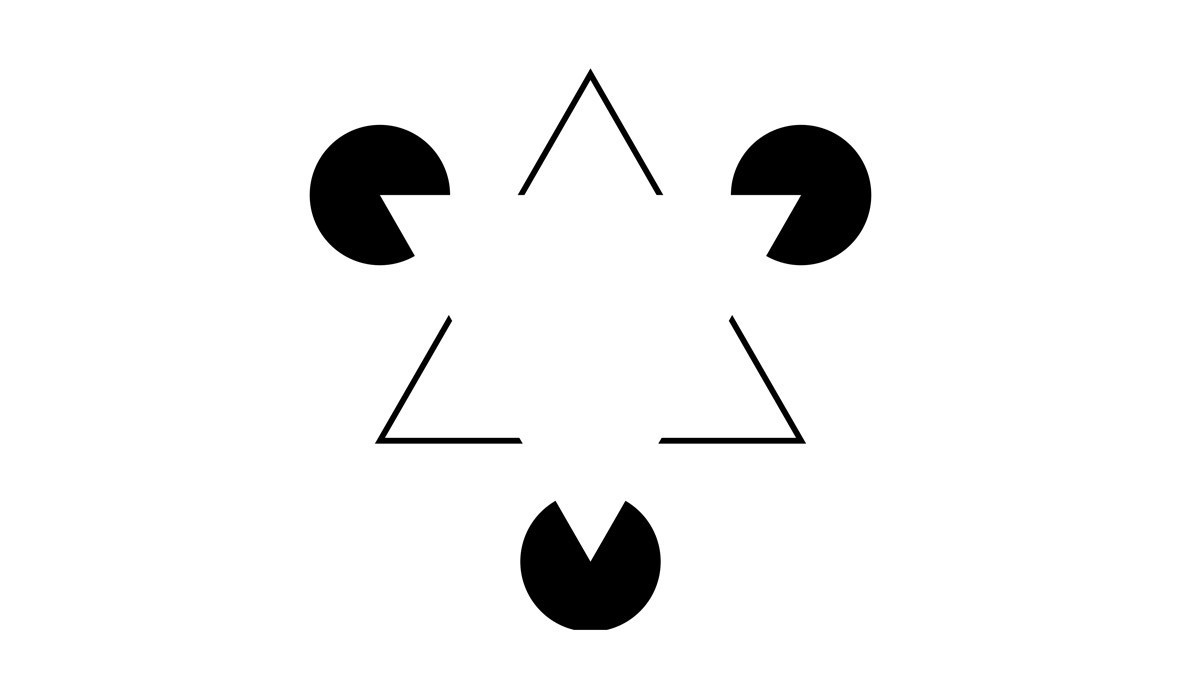
我最愛的格式塔理論案例就是 WWF 的 logo 中那個熊貓圖標,它利用了格式塔“封閉原則”來完成熊貓圖形,事實上,那只是一些分散的元素。
 格式塔理論提醒著我們,不但要考慮畫面中有什么,更要考慮畫面中沒有出現的又有什么……(是不是很容易呢?)
格式塔理論提醒著我們,不但要考慮畫面中有什么,更要考慮畫面中沒有出現的又有什么……(是不是很容易呢?)
放射現象
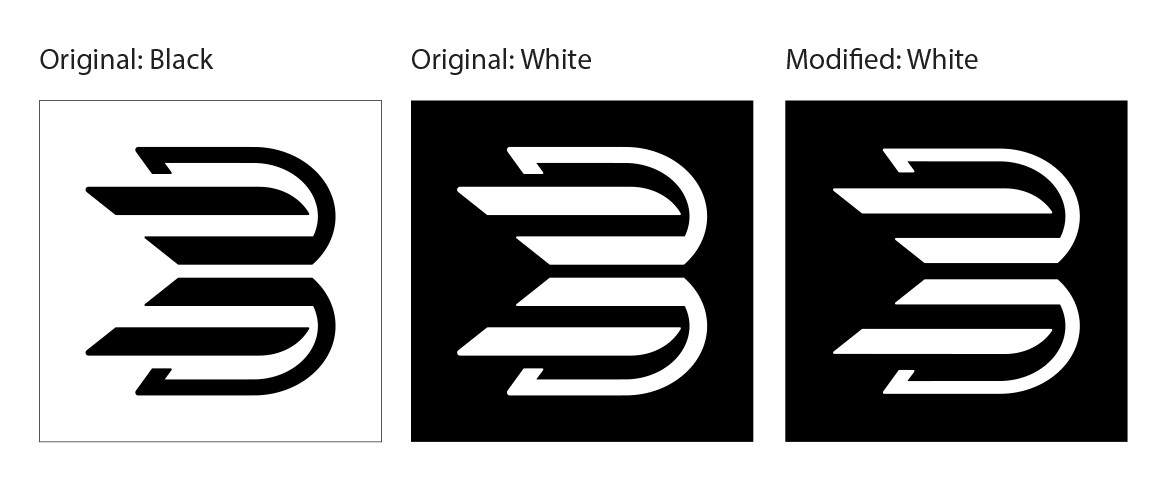
如果設計一款白底上的深色 logo,那么,勢必也需要制出深底上的反白版本。
大部分人認為只需要將 logo 的顏色改為白色就大功告成了,然而,事情卻并沒有那么簡單。你會發現一些很奇妙的狀況……反白的 logo 看起來似乎更“肥”一些,顏色的對比讓同一個 logo 看起來像增了肥一般!是不是很奇怪?這個錯覺就叫作放射現象。
 幸運的是,有一個很簡單的解決方法。在設計 logo 的反白版本時,可以加上細細的描邊,將其擴展成圖形,再用 Illustrator 的路徑尋找器來把它刪除。那么,具體要去除多少“重量”,就要由你的雙眼來決定了。我們的終極目標是讓反白版本的設計在視覺上看起來和黑色版本精確相同。
幸運的是,有一個很簡單的解決方法。在設計 logo 的反白版本時,可以加上細細的描邊,將其擴展成圖形,再用 Illustrator 的路徑尋找器來把它刪除。那么,具體要去除多少“重量”,就要由你的雙眼來決定了。我們的終極目標是讓反白版本的設計在視覺上看起來和黑色版本精確相同。
以上這些例子就是我在設計 logo 時會考慮到的視錯覺狀況。你是否有遇見過其它情況呢?一起來分享吧。









